What goes into a website redo?
As artists, we’re always evolving and improving our craft.
Our websites need to evolve with us.
People generally come to me for a redesign when they feel one of three ways:
(A) “My website doesn’t feel like me.”
(B) “My website is out of date and doesn’t reflect my current practice.”
(C) “My website is ugly/doesn’t work for me anymore.”
I work with creative people in all stages of their careers. Some are just starting out. Others are pivoting toward a new career direction. I’d say most of my clients are successfully chugging along (even thriving), making work, launching multiple projects, and somewhere along the way they stopped updating their website to reflect their output. Often they lack time to focus, or are too close to the work to critically assess how to bring their website in alignment with their practice.
That’s where I come in.
I believe in the buddy system. Working with an impartial partner provides accountability and perspective.
I help you to identify opportunities for better design and functionality. That means helping your ideal visitors buy, commission, or otherwise support you in the way you need them to, while also setting you up for success with a usable marketing tool that will grow with you.
I describe my approach to web design as “collaborative” because, as an artist, collaboration is in my DNA. I want to share with you what that means, in the case of a website refresh.
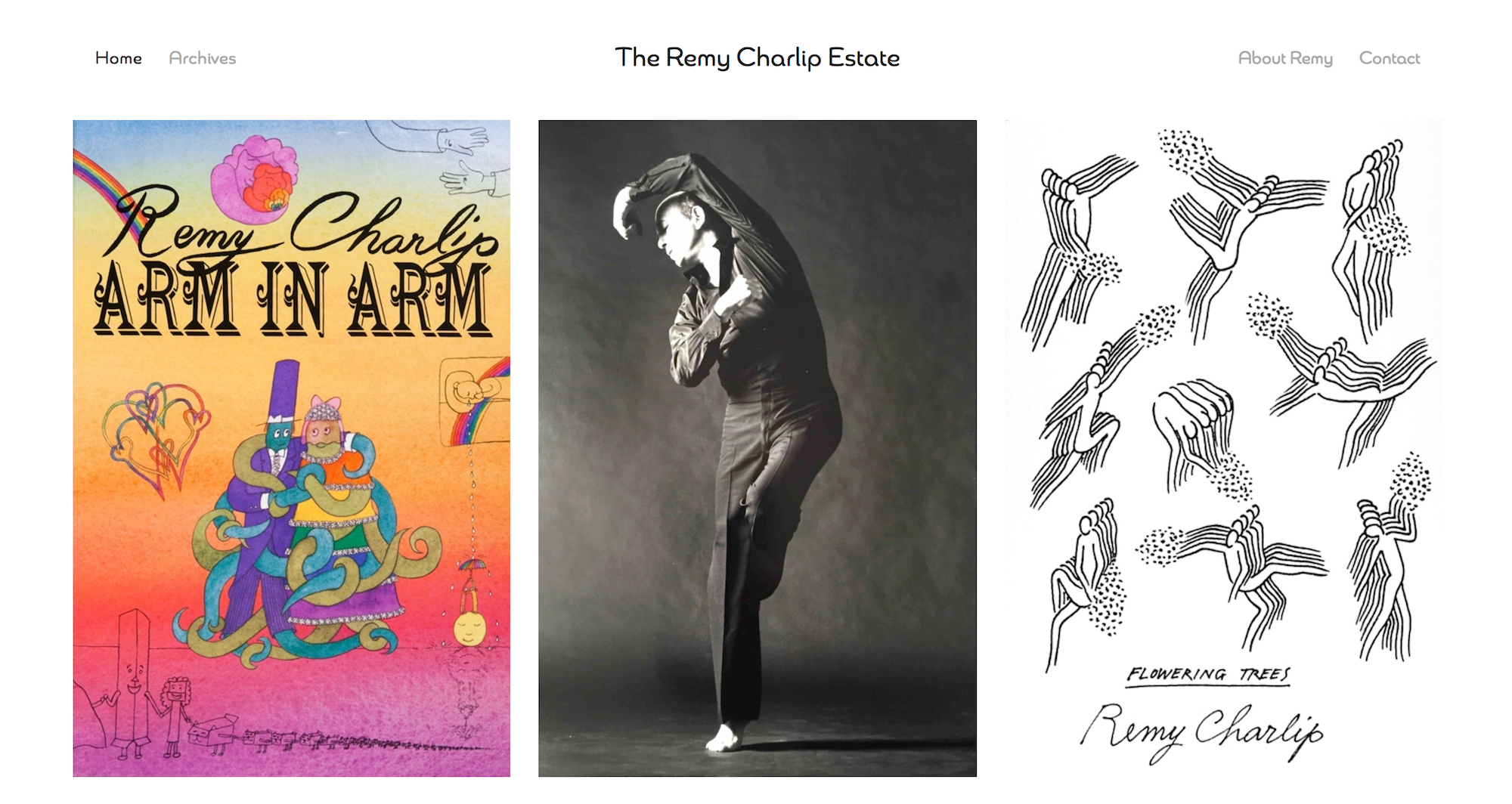
I collaborated with Seth Eisen in 2017 to redesign an online archive for the Remy Charlip Estate, in memory of a great San Francisco artist and elder. (Click on the image to learn more.)
Step 1: Assess
When I conduct a website audit, it’s not just about what’s on the screen. I want to know as much as possible about you, your practice, and your goals. A beautiful website is pointless if you’re too intimidated to use it, and especially if it doesn’t help the people who value your work connect with you to support it.
I’m looking for “calls to action”, an organizing structure that makes sense, and visual and written content that looks and sounds authentic to you.
I want to know how you’re using your website, how it fits into your business model, how it’s integrated into your larger marketing strategy. (And if all of that sounds scary or mystifying, I want to know that too! That signals an opportunity for growth.)
I’m also making note of things like broken links, videos that won’t play, typos, and all the other dumb stuff that just happens sometimes. No judgment. They happen to me too.
Step 2: Brainstorm
Next, we dream together.
What do we want to do and see?
What designs do we love and want to adapt from elsewhere?
How does your work stand out from the others, and how do we express that difference visually?
What would we like your ideal client to experience and do when they come calling?
We look at inspiration sites, compile color palettes, and experiment with font combinations.
At this point, I’ll often suggest a template or structure that I think might work, functionally and aesthetically. This is where my familiarity with Squarespace comes in. I can answer your practical questions, and demonstrate how different design tools could work for you.
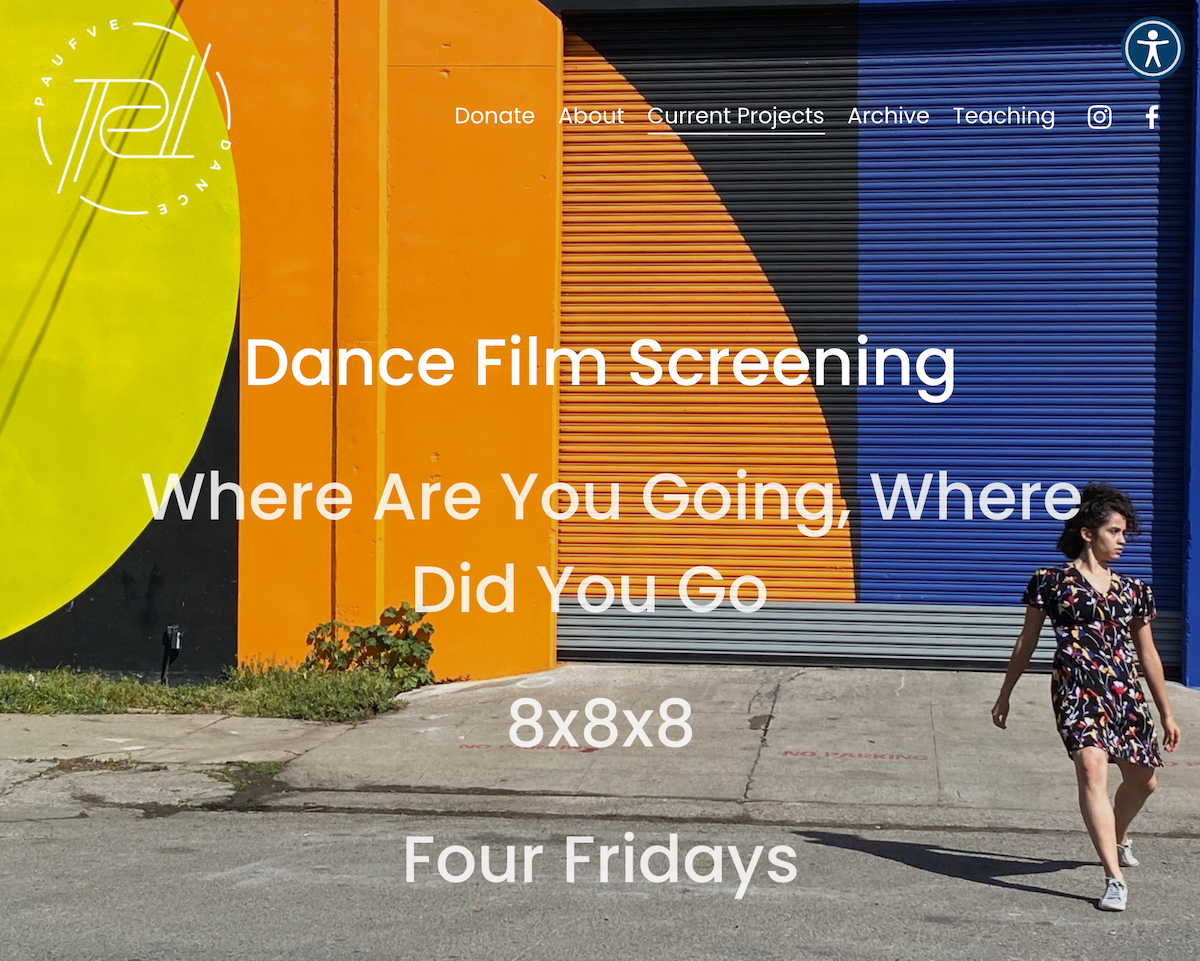
A dramatic redesign of Paufve Dance’s website featured background videos and dynamic index pages that bring movement to the screen.
Step 3: Iterate
Once we agree on a design direction, we get to work.
Your job: collect, edit, and organize any new images and copy. I provide the structure, you provide the content.
My job: fix the site architecture so it works the way you need it to, and plug in your content. Sometimes this means re-building the entire site in Squarespace. Other times it’s just a matter of improving the functionality of what you have, and maybe making some design tweaks.
I present a draft for feedback, and together we assess. I incorporate your feedback, and we repeat this step, as needed. At this point, your heavy lifting is complete, and it’s up to me to execute the plan.
Step 4: The Handoff
My mission and business model is to set my clients up to “work independently, not alone.” It’s my responsibility to set you up for success, and that means training you to use your sparkly new marketing tool so that it is truly doing its job to help you thrive as an artist.
I provide each web design client with training and a customized “Quick Guide to Updating Your Site” PDF, and show you how to access 24/7 online support from Squarespace.
I am always available to help later with troubleshooting, periodic updates, and staff training, and I hope that blog posts like this one can provide support long after our work together has ended.
The artists I work with become part of the Rhizomatic Arts ecosystem.
I love to follow your careers and see what paths you follow. Most of my clients are referrals, so each year the circle grows. You can learn about the folks I work with on my Community page.
You all are the reason I do this work. Thank you.